Welcome!
Wifi Network:
Wifi Password:

Beyond the Basics of HTML/CSS
Class 2
Welcome!
Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction.
Some "rules":
- We are here for you!
- Every question is important
- Working together is awesome
- Have fun
Thank you  for hosting!
for hosting!
CSS3: The Latest Version of CSS
CSS3 Background
- The latest CSS standard.
- Backwards compatible: includes the old CSS.
- Includes new CSS properties and selectors.
Advanced CSS: Attribute Selectors
Not just classes and ids anymore!
Affect every HTML element on the page:
* {
margin: 0;
padding: 0;
}Advanced CSS: Attribute Selectors
Target the first child:
ul li:first-child {
background-color: red;
}The HTML:
<ul>
<li>First Child</li>
<li>Second Child</li>
<li>Third Child</li>
</ul>
Webpage output:
- First Child
- Second Child
- Third Child
Advanced CSS: Attribute Selectors
Target the last child:
ul li:last-child {
background-color: red;
}The HTML:
<ul>
<li>First Child</li>
<li>Second Child</li>
<li>Third Child</li>
</ul>
Webpage output:
- First Child
- Second Child
- Third Child
Advanced CSS: Attribute Selectors
Use the :nth-child pseudo-selector to target every nth element.
Target every fourth table row (<tr>):
tr:nth-child(4n) {
backround-color: red;
}Targets only the third table row:
tr:nth-child(3) {
backround-color: red;
}Targets all the odd table rows:
tr:nth-child(odd) {
backround-color: red;
}:nth-child
tbody tr:nth-child(an + b) {
backround-color: red;
}
| Name | Born | |
|---|---|---|
| 1 | Ada Lovelace | 1815 |
| 2 | Grace Hopper | 1906 |
| 3 | Frances Allen | 1932 |
| 4 | Barbara Liskov | 1939 |
| 5 | Anita Borg | 1949 |
| 6 | Maria Klawe | 1951 |
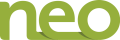
:nth-child: Practical Applications
Create a table with every other row a different color:
 Source: CSSWizardry
Source: CSSWizardry
:nth-child: Practical Applications
Create a gallery of images that is 3 images wide:
Attribute Selectors Resources
Many other CSS selectors exist.
Don't worry about memorizing them. Use your references!
:enabled & :disabled
You can style form elements that are disabled and enabled
input:enabled {
background-color: green;
}
input:disabled {
background-color: grey;
}:checked
You can style checkboxes and radio buttons when they are selected
input:checked + label {
color: red;
}
Let's Develop It!
Enhance our Women in Computing web site:
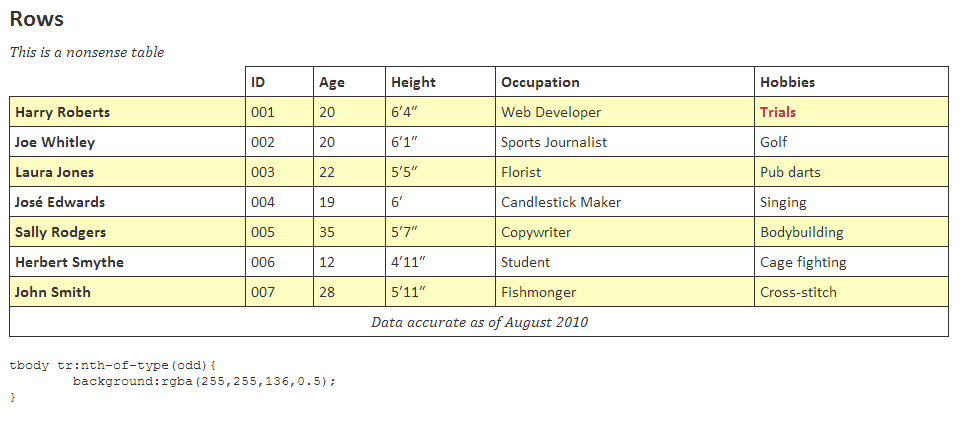
We need to clear every 4th famous woman.
Previously, this was done by manually adding a break class to every 4th element

Replace this with an :nth-child selector
Example solutions
Make the rows of women three long
#famous article:nth-child(4n) {
clear: both;
}#famous div:nth-child(4n) {
clear: both;
}Vendor Prefixes
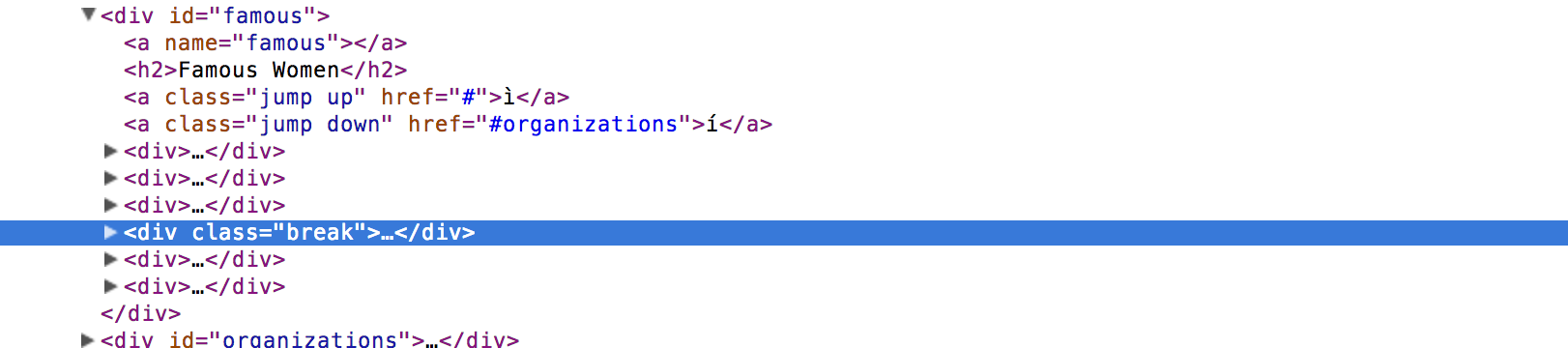
HTML5 and CSS3 are still new!
This is great, but it means that not all browsers treat new CSS3 properties the same
Vendor Prefixes

Vendor Prefixes
- Flags it as a work-in-progress
- When finished, the browser should support the non-prefixed name
Vendor Prefixes
each browser has their own
- -webkit-
- -moz-
- -ms-
- -webkit-
- -o-
Vendor Prefixes
.example{
-moz-property: value;
-ms-property: value;
-webkit-property: value;
-o-property: value;
property: value;
}
order matters
the non-prefixed property should always go last
Vendor Prefixes
- A little annoying, but totally worth it!
- Tools available to help (e.g. Compass)
border-radius
Allows you to create rounded corners
border-radius
#example1 { border-radius: 20px; }
20px on all corners
border-radius
#example2 { border-radius: 10px 40px; }
10px on top left & bottom right
40px on top right & bottom left
border-radius
#example3 { border-radius: 10px 20px 40px 80px; }10px on top left
20px top right
40px bottom right
80px bottom left
border-radius
#example4, #example5 {
border-radius: 50%;
}Creates an ellipse
Creates a circle if height == width
Border-Radius
Remember vendor prefixes? This is where we would use one
#example1 {
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
rgba colors & opacity
In CSS, we can choose colors with hexadecimal #00ff00 or rgb(0, 255, 0)
In CSS3, there are ways to control opacity of a color too!
- rgba - control the opacity of a color
- opacity - control the opacity of an element
rgba colors & opacity
rgba colors
control the opacity of a color
.example2.rgba {
background-color: rgba(255, 0, 0, 0.8);
}
color property using (red, green, blue, opacity)
opacity is a decimal value from 0 to 1
- 0 - not visible
- 1 - fully visible
opacity
control the opacity of an element
.example2.opacity {
opacity: 0.8;
}
decimal value from 0 to 1
- 0 - not visible
- 1 - fully visible
box-shadow
adds a drop shadow to an element
box-shadow
box-shadow: offset-x offset-y color
.example1 { box-shadow: 1px 1px red; }
box-shadow
box-shadow: offset-x offset-y blur spread color
.example1 { box-shadow: 0 0 1px 1px red; }
text-shadow
#example1 { text-shadow: 2px 2px 10px red; }
#example2 {
text-shadow: 1px 1px 10px red,
10px 10px 10px orange,
15px 15px 10px yellow,
20px 20px 10px green,
25px 25px 10px blue,
30px 30px 10px purple;
}gradients
Build gradients with CSS
linear gradients
.linear-example1 {
background-image: linear-gradient(red, orange, yellow, green, blue, indigo, violet);
}
.linear-example2 {
background-image: linear-gradient(right, red, orange, yellow, green, blue, indigo, violet);
}
.linear-example3 {
background-image: linear-gradient(bottom right, red, orange, yellow, green, blue, indigo, violet);
}linear gradients
.linear-example4 {
background-image: linear-gradient(red, white);
}
.linear-example5 {
background-image: linear-gradient(right, red, white);
}
.linear-example6 {
background-image: linear-gradient(bottom right, red, white);
}radial gradients
.radial-example1 {
background-image: radial-gradient(circle cover, red, orange, yellow, green, blue, indigo, violet);
}
.radial-example2 {
background-image: radial-gradient(0 0, circle, red, orange, yellow, green, blue, indigo, violet);
}
.radial-example3 {
background-image: radial-gradient(0 50%, circle, red, orange, yellow, green, blue, indigo, violet);
}radial gradients
.radial-example4 {
background-image: radial-gradient(circle cover, red, white);
}
.radial-example5 {
background-image: radial-gradient(0 0, circle, red, white);
}
.radial-example6 {
background-image: radial-gradient(0 50%, circle, red, white);
}gradients
Gradient EditorExample: CSS3 Buttons

backgrounds
CSS3 allows multiple background images
.example {
background-image: url('../images/html5-features.png'),
url('../images/sky.jpg');
}Shiny CSS3 Features
Use in Moderation
Let's Develop It
Enhance our Women in Computing web site to use HTML5 & CSS3
Enhance the site using CSS3 properties
- Tackle one small problem at a time
- You have 10-15 minutes to get started
- You won't be able to change everything - if we have time, you can continue at the end of the workshop
Suggestions
- Give the navigation links rounded corners
- Turn the famous women images into circles
- Give the section headings a text shadow
- Give the famous women images a box shadow
- Change the opacity of a famous woman on hover
- Change the opacity of organization logos on hover
- Add text shadow to the page title
Transitions
Allow property changes in CSS values to occur smoothly over a specified duration
Create some awesome effects without any JavaScript
Transition Triggers
- Hover
- Mouse click
- Focus state
- Active state
- Changes to the element
Transition Properties
- transition-property
- transition-duration
- transition-delay
- transition-timing-function
transition-property
the names of CSS properties that should be transitioned
.example1 { transition-property: background-color; }
set to all to transition all CSS properties
.example2 { transition-property: all; }
transition-property
transition-duration
the number of seconds or milliseconds a transition animation should take to complete
.example1 { transition-duration: 2s; }
2s duration
transition-delay
delay transitions from the moment a trigger happens
.example1 { transition-delay: 0s; }
.example2 { transition-delay: 1s; }
.example3 { transition-delay: 2s; }
.example4 { transition-delay: 3s; }transition-timing-function
determines how intermediate values are calculated
.example { transition-timing-function: ease; }Transforms
Allow elements rendered by CSS to be transformed in space
Transform: Scale
scales the element
transform: scale(sx[, sy]);
Transform: Rotate
rotates the element degrees around its origin
transform: rotate(angle);
Transform: Translate
move element using x and y coordinates
transform: translate(ax[, ay]);
Transform-origin
the x and y origin for transformation
transform-origin: x-offset y-offset;
3D transforms
examplesAnimations
animate transitions from one CSS style configuration to another
Animations
Two Components
- style describing the CSS animation
- a set of keyframes that indicate the start and end states of the animation's style
Animations
animatable@-webkit-keyframes background-color{
from { background-color: slategray }
to { background-color: black }
}
#background-color {
-webkit-animation: background-color 1s infinite alternate;
background-color: slategray
}Benefits of CSS3 Animations
Over JavaScript Animations
- Easy for simple animations (no JavaScript required)
- Performance
Let's Develop It!
Enhance our Women in Computing web site to use HTML5 & CSS3
Continue enhancing the site using HTML5 & CSS3
- Tackle one small problem at a time
- Ask for help when you need it
- Continue migrating to HTML5
- Continue enhancing using CSS3
Suggestions
- Add transitions to the navigation links
- Rotate the famous women images on hover
- Add transitions to the jump arrows
- Add transitions to the organization images on hover
- Add a gradient to the footer background